鄉鎮的資料實在很多,
今天處理一半,明天繼續處理,
那今天就先來講怎麼從資料庫撈資料吧,
我常用的方法有兩種,
一種是DataTable一種是DataReader,
最簡單的就是用DataTable接資料,
那就將後端跟前端寫在下面吧:
後端Controller
using MVCTest.Models;
using MySql.Data.MySqlClient;
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCTest.Controllers
{
public class HomeController : Controller
{
string connString = "server=127.0.0.1;port=3306;user id=root;password=Acuteboy1215;database=mvctest;charset=utf8;";
MySqlConnection conn = new MySqlConnection();
public ActionResult Index()
{
conn.ConnectionString = connString;
string sql = @" SELECT `id`, `city` FROM `city`";
DataTable dt = new DataTable();
MySqlDataAdapter adapter = new MySqlDataAdapter(sql, conn);
adapter.Fill(dt);
ViewBag.DT = dt;
return View();
}
}
}
前端Cshtml
@{
ViewBag.Title = "Home Page";
Layout = null;
var dt = ViewBag.DT;
}
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
<div>
@for(int i=0;i<dt.Rows.Count;i++)
{
@Html.Raw($"代號: {dt.Rows[i]["id"]}, 名稱: {dt.Rows[i]["city"]}")
<br />
}
</div>
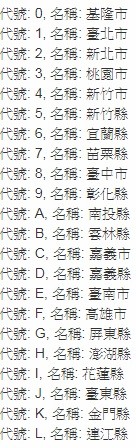
網頁畫面
很簡單的程式,
也簡單的說明一下吧,
在這段程式我們沒有處理連線跟斷線,
因為MySqlDataAdapter會幫我們處理,
而且這裡要注意的是,
如果MySqlDataAdapter後面還要接MySqlCommand的話,
記得要在Command前面加上連線,
因為MySqlDataAdapter會把資料庫連線關掉,
然後Command就抓不到資料,
就會回傳錯誤了。
adapter.Fill(dt);
直接將資料塞進DataTable中,這裡注意一下如果會用迴圈跑Fill,它會一直加在DataTable的尾端,甚至不同資料表也可以做得到,但就會產生某些欄位變成Null,所以如果設計上是要刪除舊的資料的話,DataTable記得要先Clear或new一個新的出來。
DataTable讀資料的方式
dt.Rows[i]["id"]
第i行的"id"這個欄位,i從0開始,字串的地方也可以帶數字,0代表第一欄,依此類推。
在前端直接這樣就可以了,網頁都會當成文字看待,如果是後端要接資料,之後會稍微分享一下,在這裡就先不提了。
--
小弟不才,
如果有謬誤或是要補充的,
都歡迎一起來討論!
